



My name is Aim Diab and I'm a Full-Stack Web Developer with 10+ years in Websites, Tech and Online Media. This is my portfolio. Contact info and resume here.

...and what I learned from them.










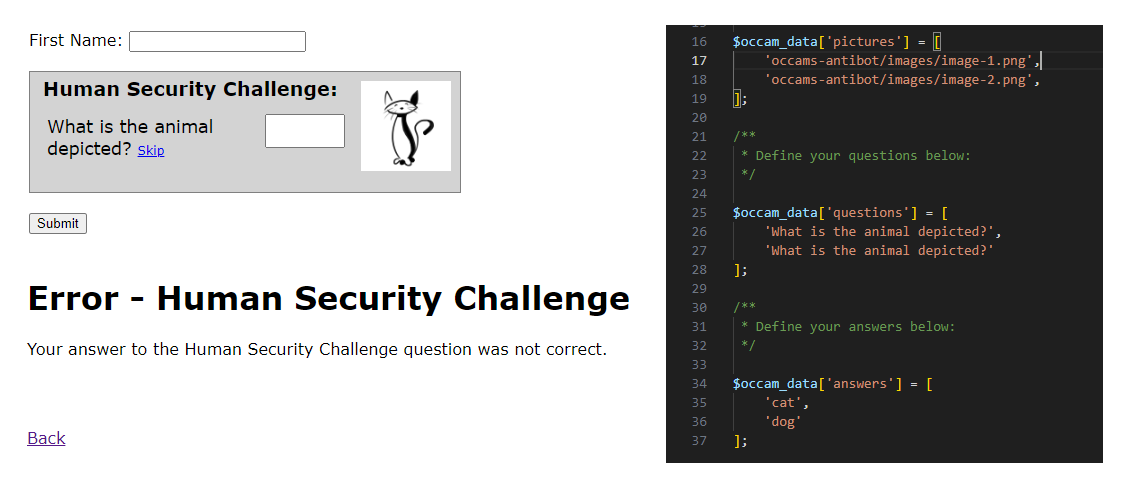
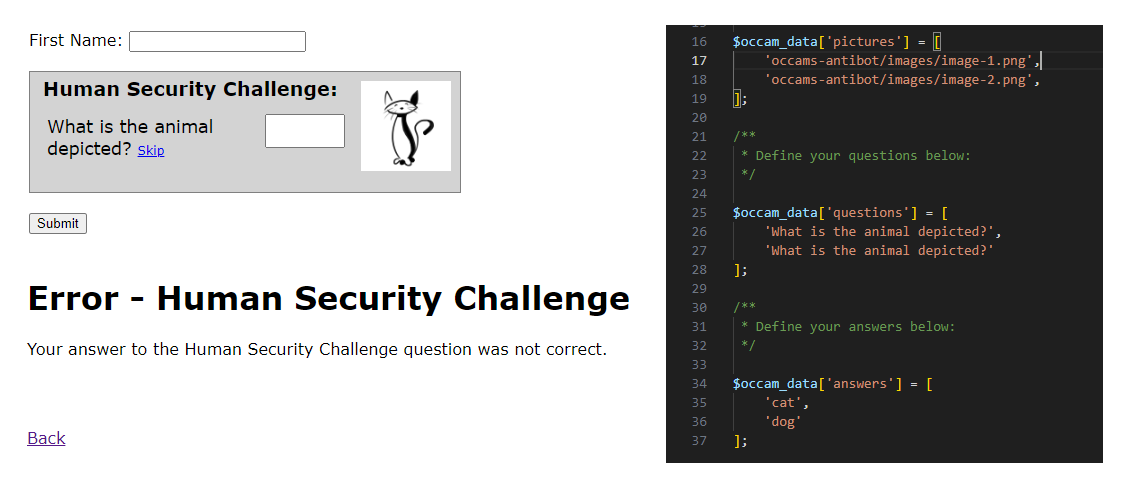
Occam's Antibot consists of 4 simple modules of code.
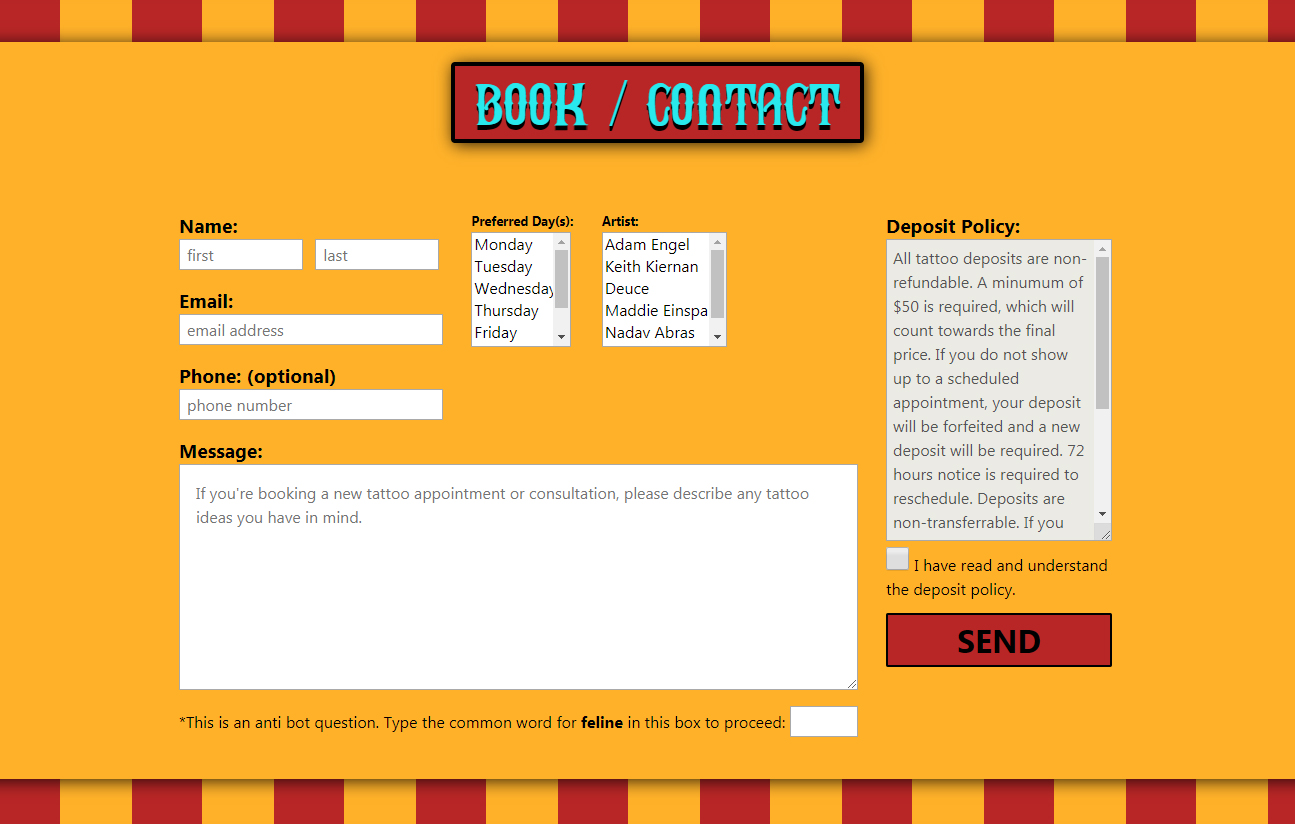
Occam's Antibot, much like the scientific principle it is named after (see Occam's razor), focusses on the simplest effective solution possible. Answering a single question that a human could easily answer in the context of your form. Conversly, a bot or script could not easily answer the question because the question is both based on a split context by virtue of a helper image, as well as specific to your implementation, i.e. every implementation will be different, and therefore spam bots roaming the internet cannot crack all of them when they've cracked one.
The codebase is open-source and available on GitHub here: https://github.com/AimDiab/occams-antibot
PHP, Javascript, HTML5, CSS3
Occam's Antibot is a simple extension of an age-old anti spam technique of having a human answerable question in your form and evaluating the submission for the single correct answer on the server side. I've done this time and time again in my career as a freelance developer and it worked flawlessly to keep the bots out until recently. With the boom of availability in AI and machine learning algorithms, simple questions that humans could answer based on text alone are no longer as ironclad. In order to stump the smarter bots we need to use a somewhat abstract image in conjunction with the question. Neither can give away the answer alone, but together it is clear to the human end user what the answer to the question is.
But it doesn't end there, the real majesty of this solution is in the core design element of diversification. Every developer's implementation should vary and be specific to their user demographics. For example, I made a website for a comic book review website and the question I used was "Who is Batman's sidekick?". A question that the customers of that website could no doubt answer in their sleep, but no bot had been trained to answer a question like that back in 2012.
By diversifying the implementations of the antibot security widget across every single implementation and website, we immediately address the problem that comes with popularity. The more popular your antibot solution, the more likely it will catch the attention of a bad actor and they will train their bot to bypass it. Normally this would mean that one or more bots can now bypass the antibot security across any website on the internet that uses it. However, in this case due to every implementation having a different and unique solution, the bot has only been trained to bypass one implementation and not the antibot security system itself.
Furthermore, if a bot does bypass your implementation and you are getting regular spam, all you have to do is change your question and picture. It just takes a bit of creativity and brainstorming on you and your company's part to come up with another straightforward question that your customers will have no problem answering. The bad actor would have to manually train the bot again which would likely not be worth their time unless they are specifically bent on targetting your website.

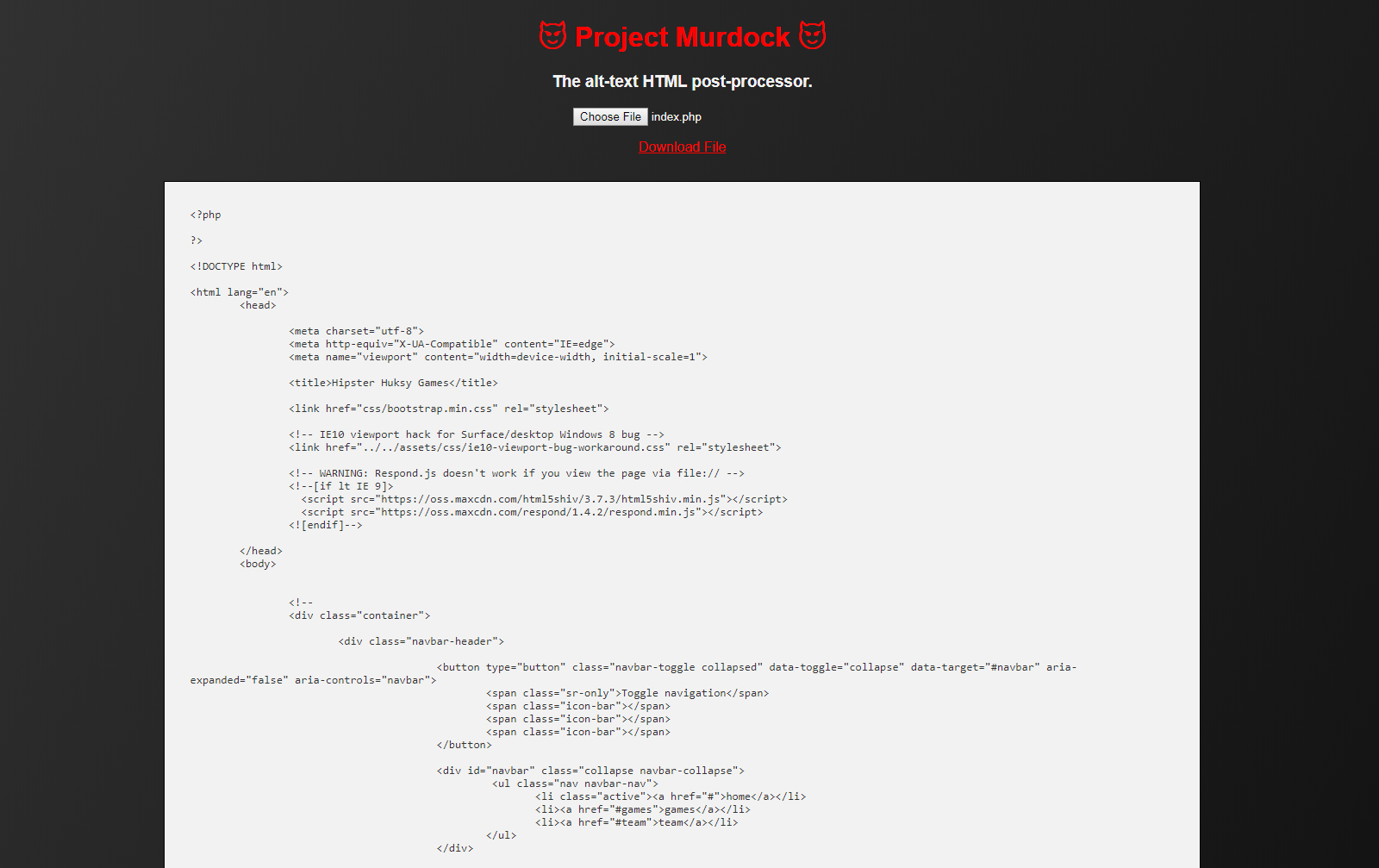
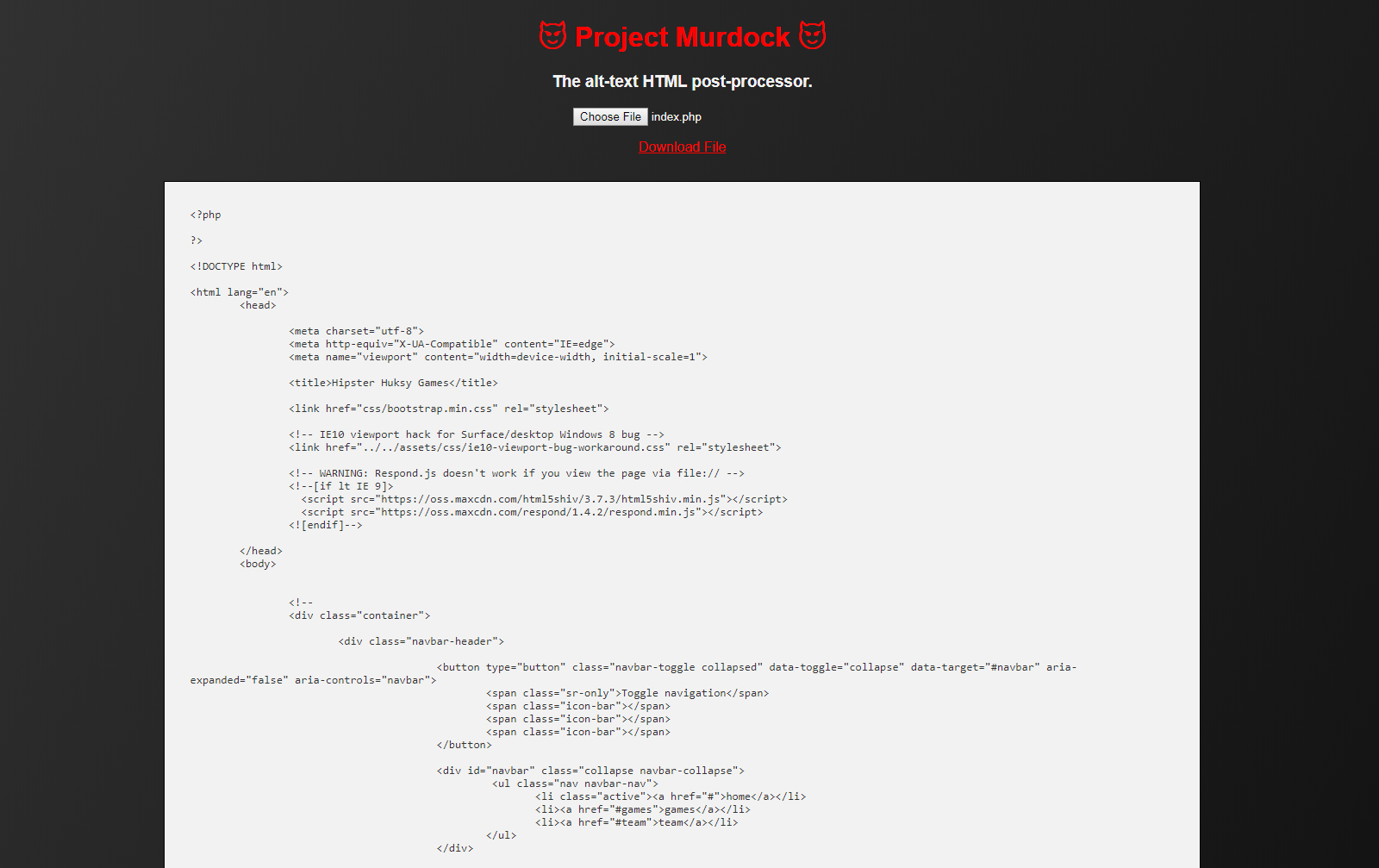
A simple user interface that allows the upload of a file for processing. The tool runs on the client side in JavaScript, and therefore does not require an internet connection or server.
The front-end displays a preview of the processed file and the option to download it in the original format with the original tab formatting intact.
The codebase is open-source and available on GitHub here: https://github.com/AimDiab/altr-img
I wrote this in JavaScript so that I can port it to node CLI. It will intelligently detect template files and iterate over them for full code coverage with one straight-forward user command.
JavaScript, HTML5, CSS3
This is my first open-source project. I came up with the idea for this project because I write a lot of HTML and always find it laborious to add alt text attributes to image tags, yet I understand how important they are to web accessibility. For visually impaired users who access the web through screen readers, the alt text is the only context for your images and what they contain. So I wanted to make it easier for developers to ensure that their web pages are accessible. It also helps search engine ranking of your images, which in turn drives traffic towards your website. It’s a win-win situation.

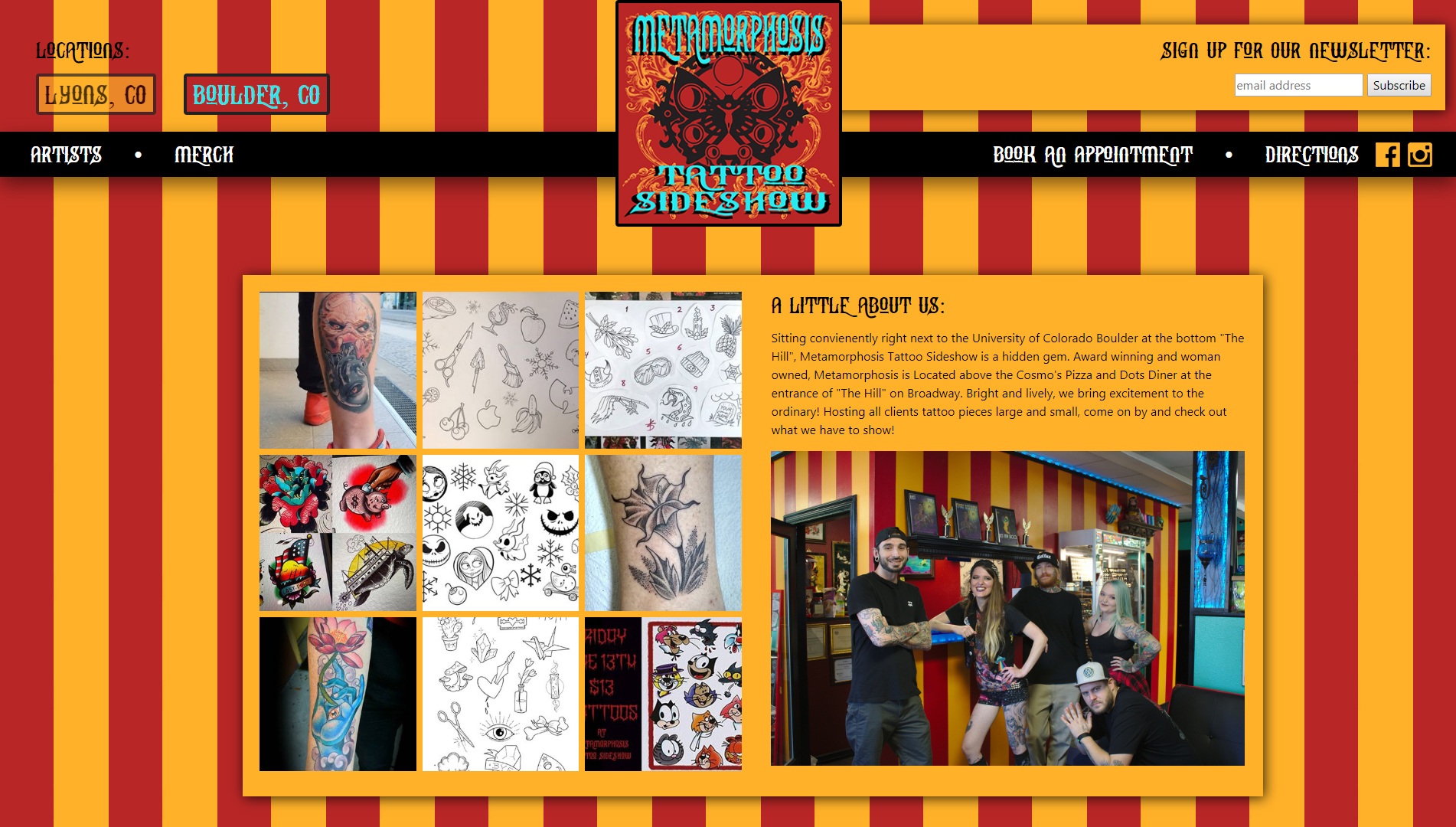
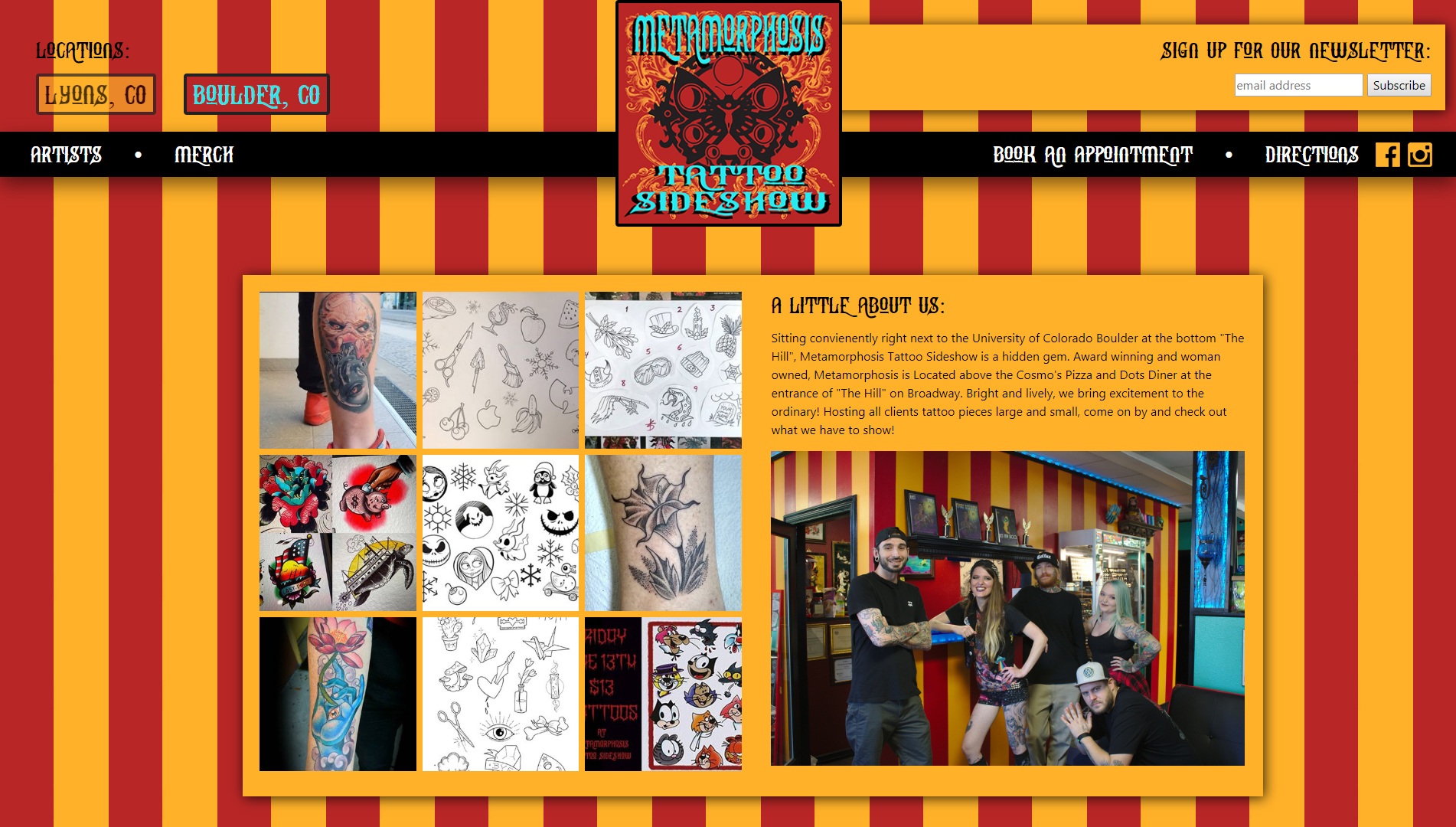
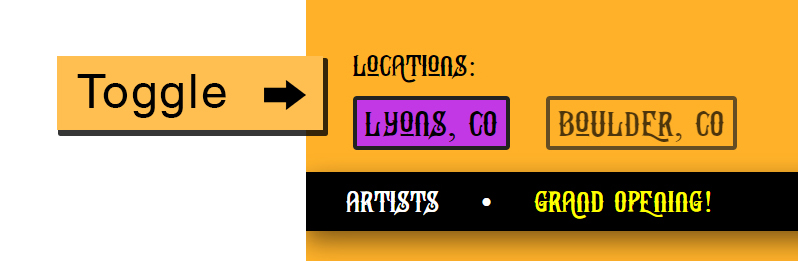
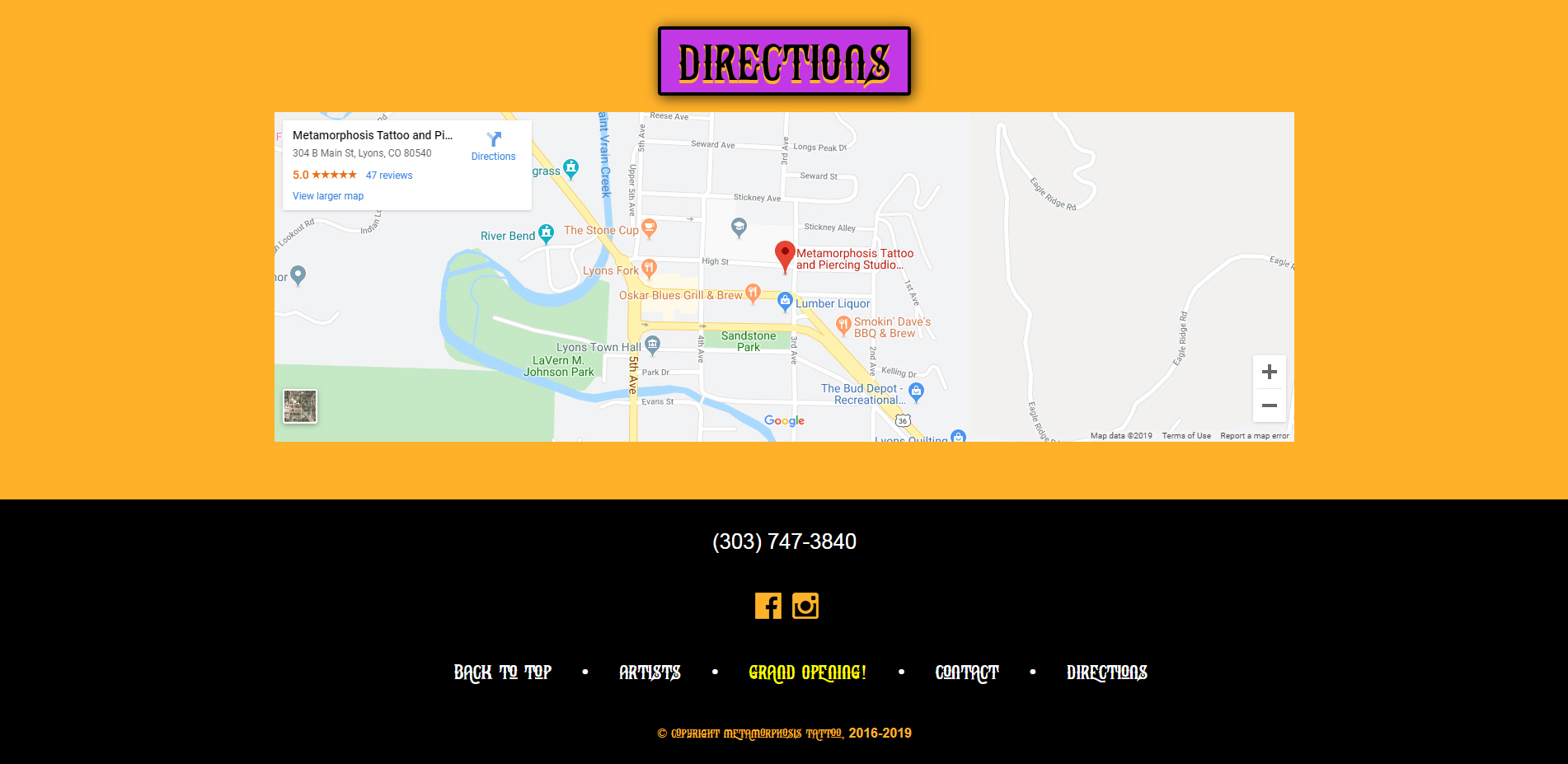
JavaScript-based, client-side mode toggle for the 2 datasets that use the same markup with different stylesheets to create a unique experience for each location.

I configured a mail server on an Ubuntu LAMP stack for this project. It handles SMTP for the contact form.

Google Maps API integration for location pins in the directions section.

A Mobile and touch-screen friendly image carousel for photos. This one is powered by Ken Wheeler’s Slick JS.

HTML5, CSS3, PHP, Javascript, JQuery
Various API integrations and well-crafted responsive design make this project a powerful example of my work as well as a successful extension of a local business’ online presence. We have seen a great deal of traffic and use of the website for booking appointments following the launch.


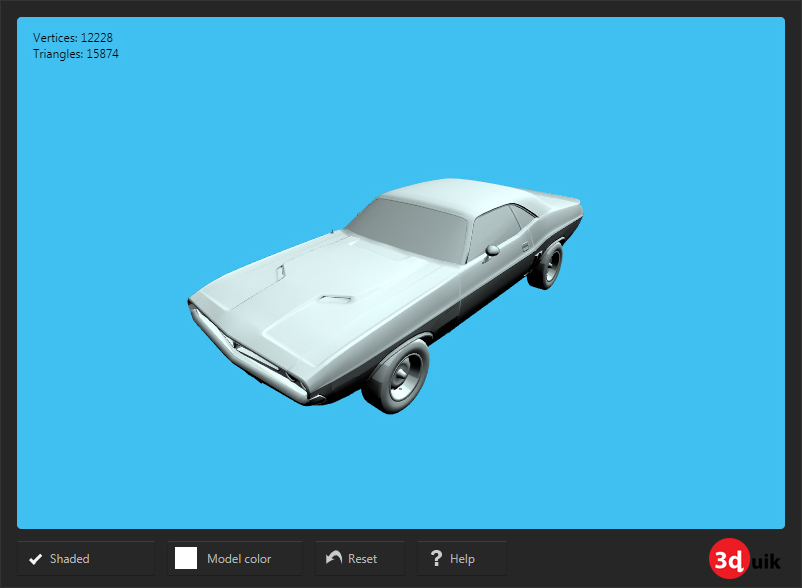
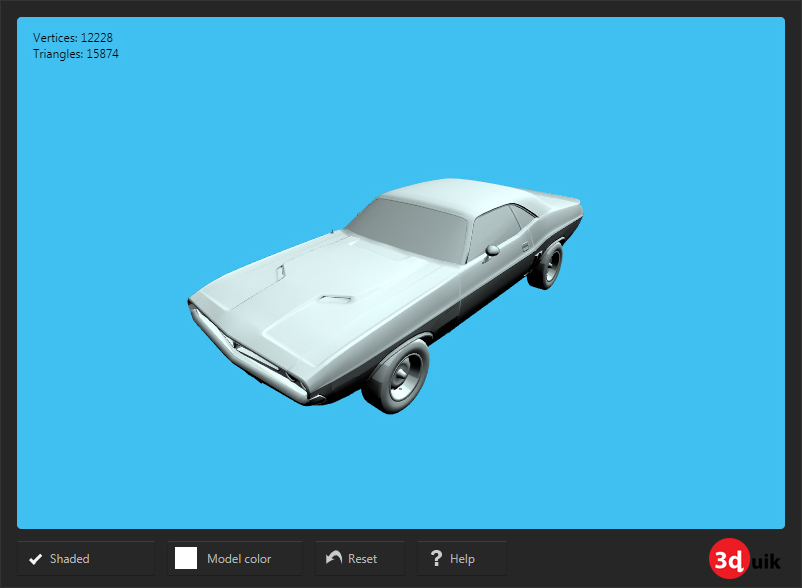
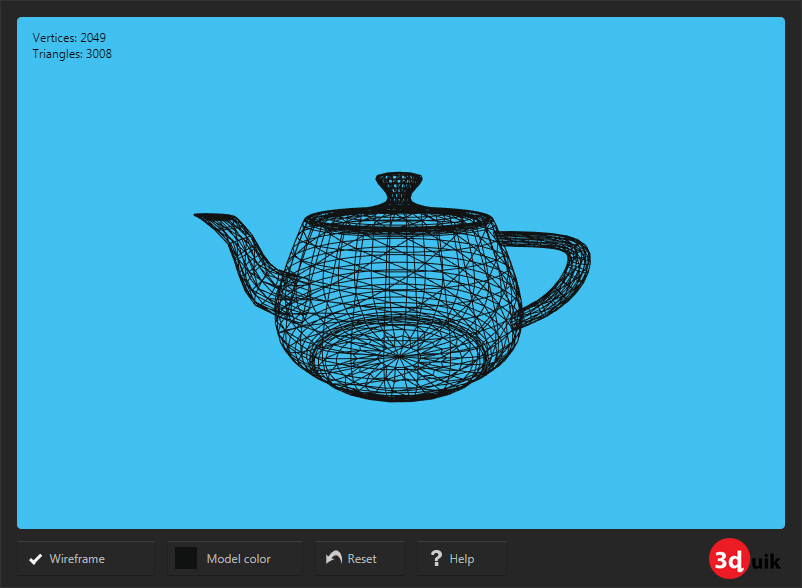
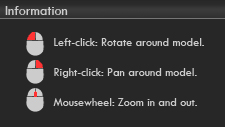
Simple mouse-based controls: rotation with left click, zoom with the scroll-wheel and panning with the right click.

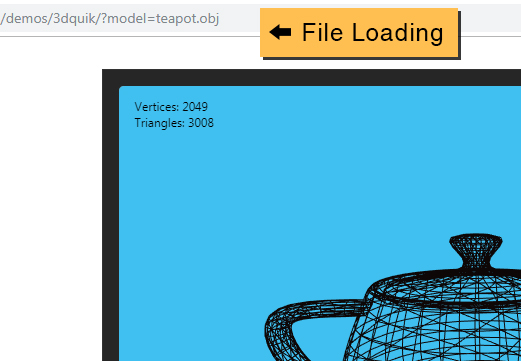
Simple file loading using HTTP GET methods and paths relative to the root folder of the application.

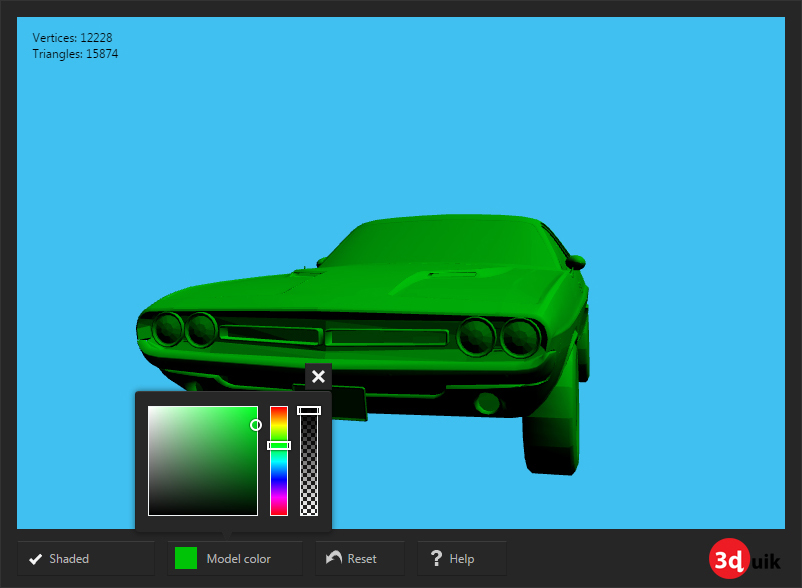
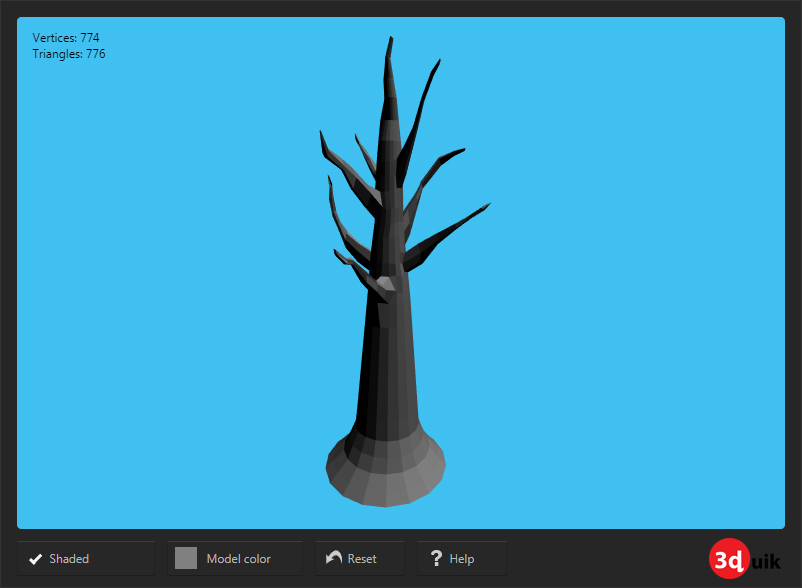
Color customization for the shader and/or wireframe color.

Polygon face and vertex counts are displayed in the overhead UI.

This application can runs client-side and requires no installation or web server. By design, it can be embedded into a web page with little effort.
WebGL, CSS3
This was my Senior Innovation Project for my Bachelor’s degree program. Similar to a master student’s thesis. I identified a problem that I was passionate about solving: There was no way to view 3d models on the web without downloading them and having software installed that can open it. I was following the development and adoption of WebGL and I was confident that we could put together a browser-based 3d model viewer using that technology that has all the features you need to properly view a 3d model without requiring any downloads or plugins. The project was an overwhelming success. A San Francisco based startup called Sketchfab took the same idea and ran with it, creating a great platform. This confirmed that I was able to identify a problem worth solving.

See the Pen Half Empty Studios Static Website Design by Aim Diab (@AimDiab) on CodePen.
Please change the zoom on this Codepen to 0.5x for the best view of the full design.
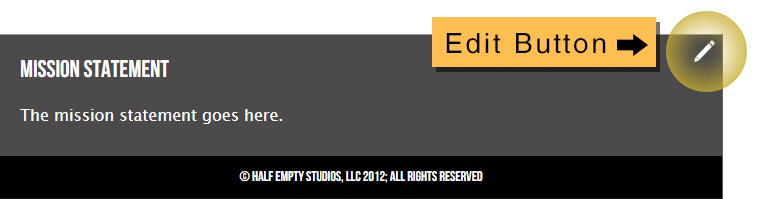
Easy to use and conveniently located front-end content management tools such as create, edit, and delete.

Here's an example of how I achieved front-end editing in my CMS.
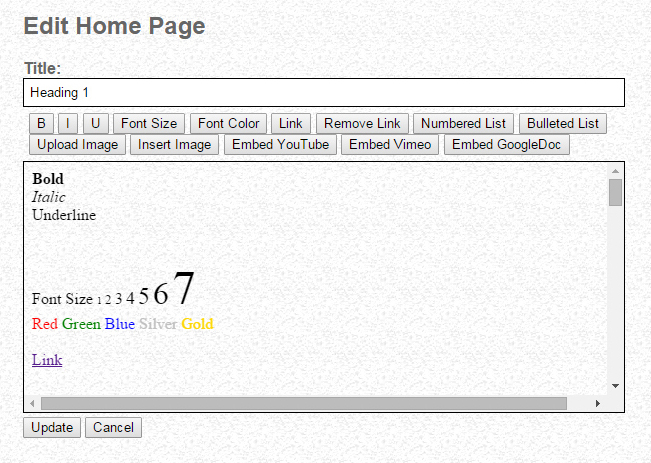
An html-enabled post editor which I later extended into a WYSIWYG editor with my own tag parsing functions.

Here's the some code examples of my WYSIWYG editor and tag parsing function.
See the Pen A simple WYSIWYG I made by Aim Diab (@AimDiab) on CodePen.
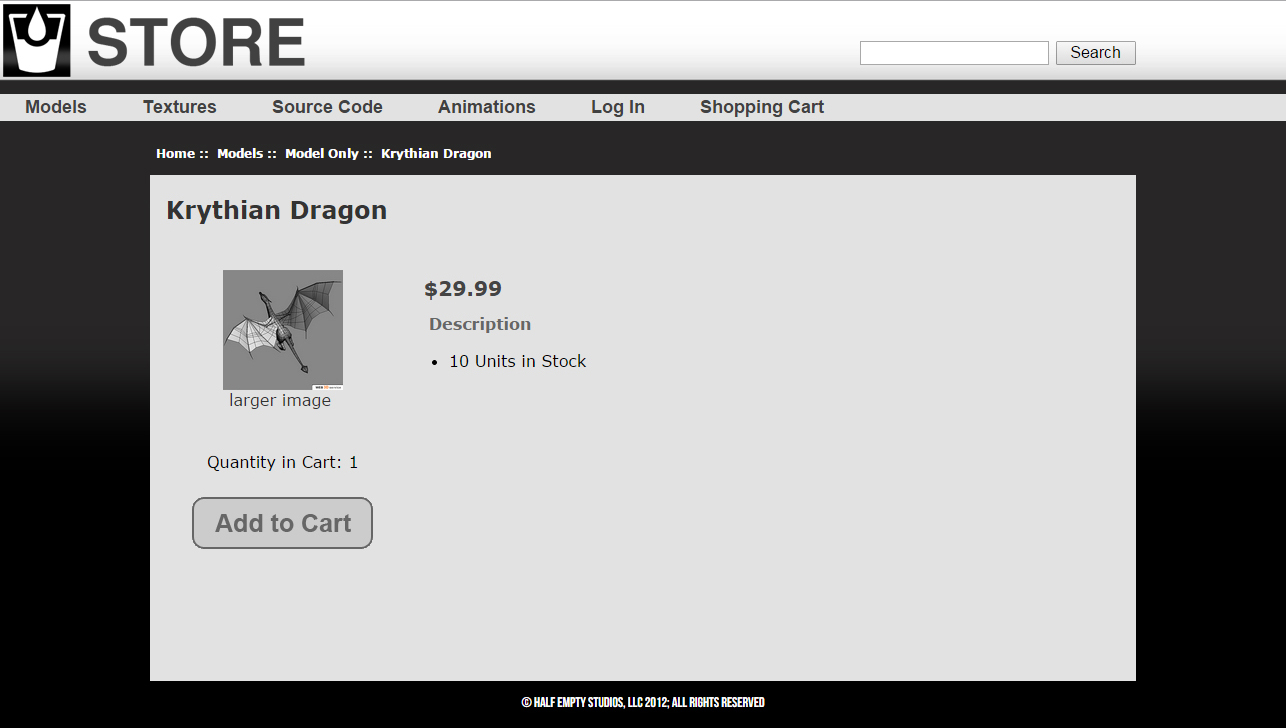
An online store running on Zencart with a custom template styled to match the rest of the website.

HTML5, CSS3, PHP, MySQL, Javascript, JQuery, Zencart
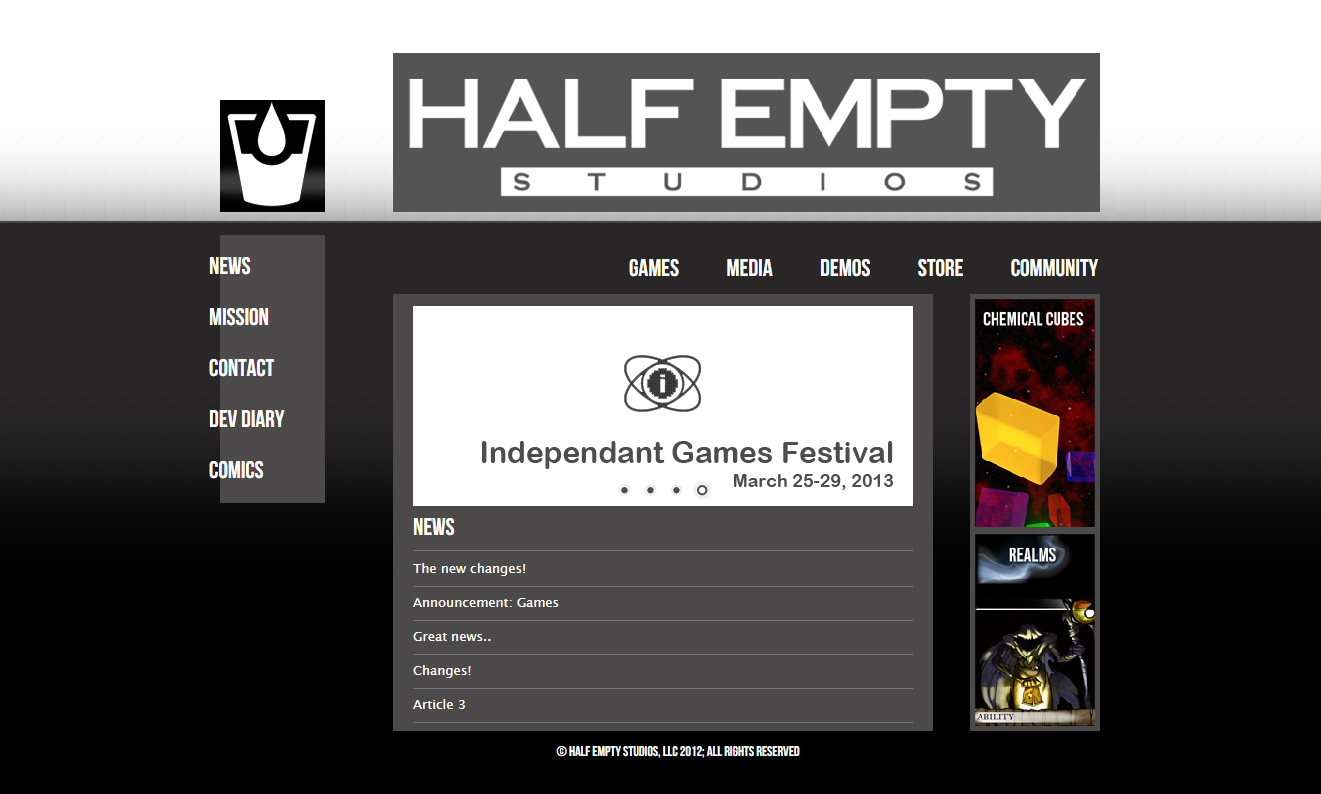
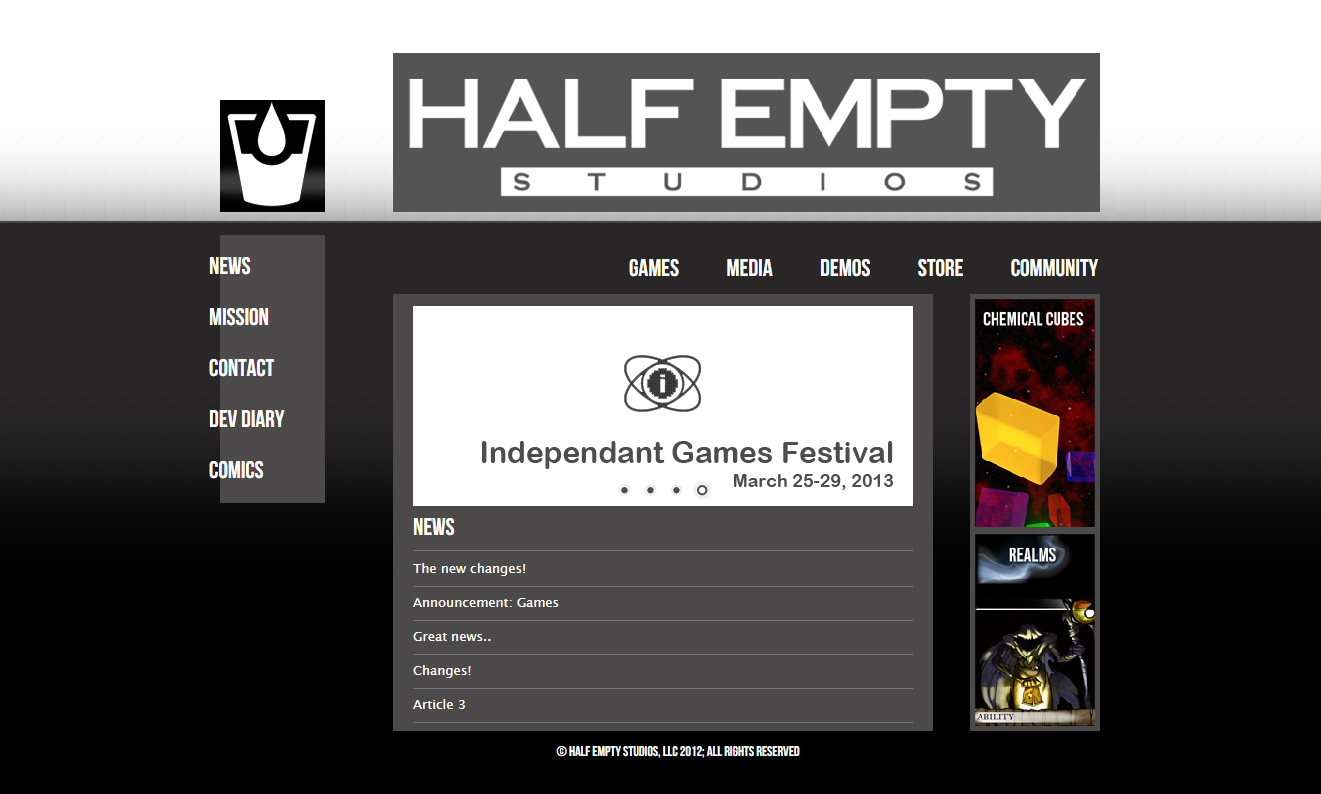
I was invited to apply for an internship at the alumni-owned game development company, Half Empty Studios, while I was a Junior in University. A friend had gave me a good referral for my web development expertise and they were looking for someone to build their website. I completed the project in 1 month and went on to design the user interface for the game: Chemical Cubes. (Android/iOS; 2013)
See the Pen CSS Flying Space Background by Aim Diab (@AimDiab) on CodePen.
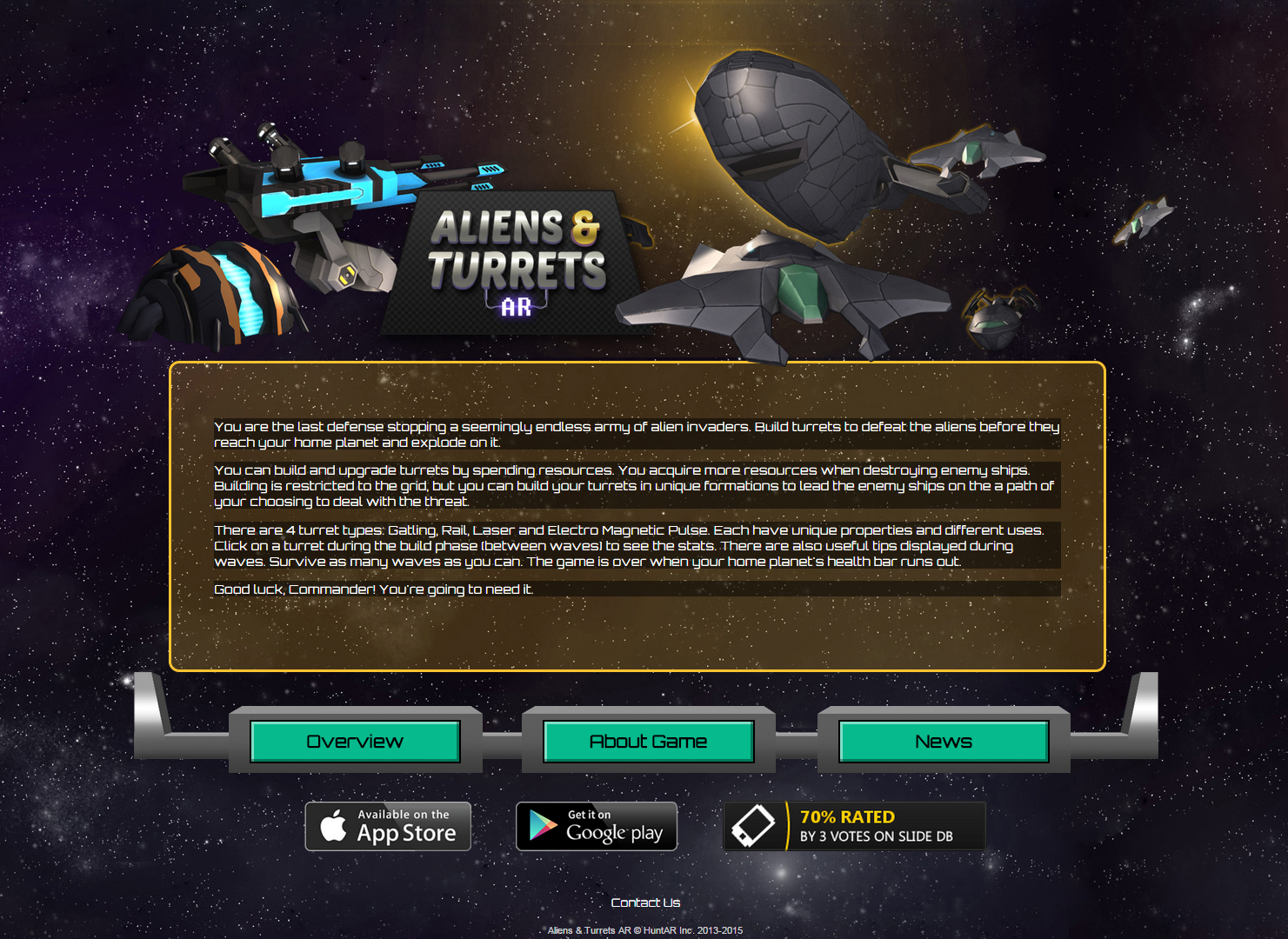
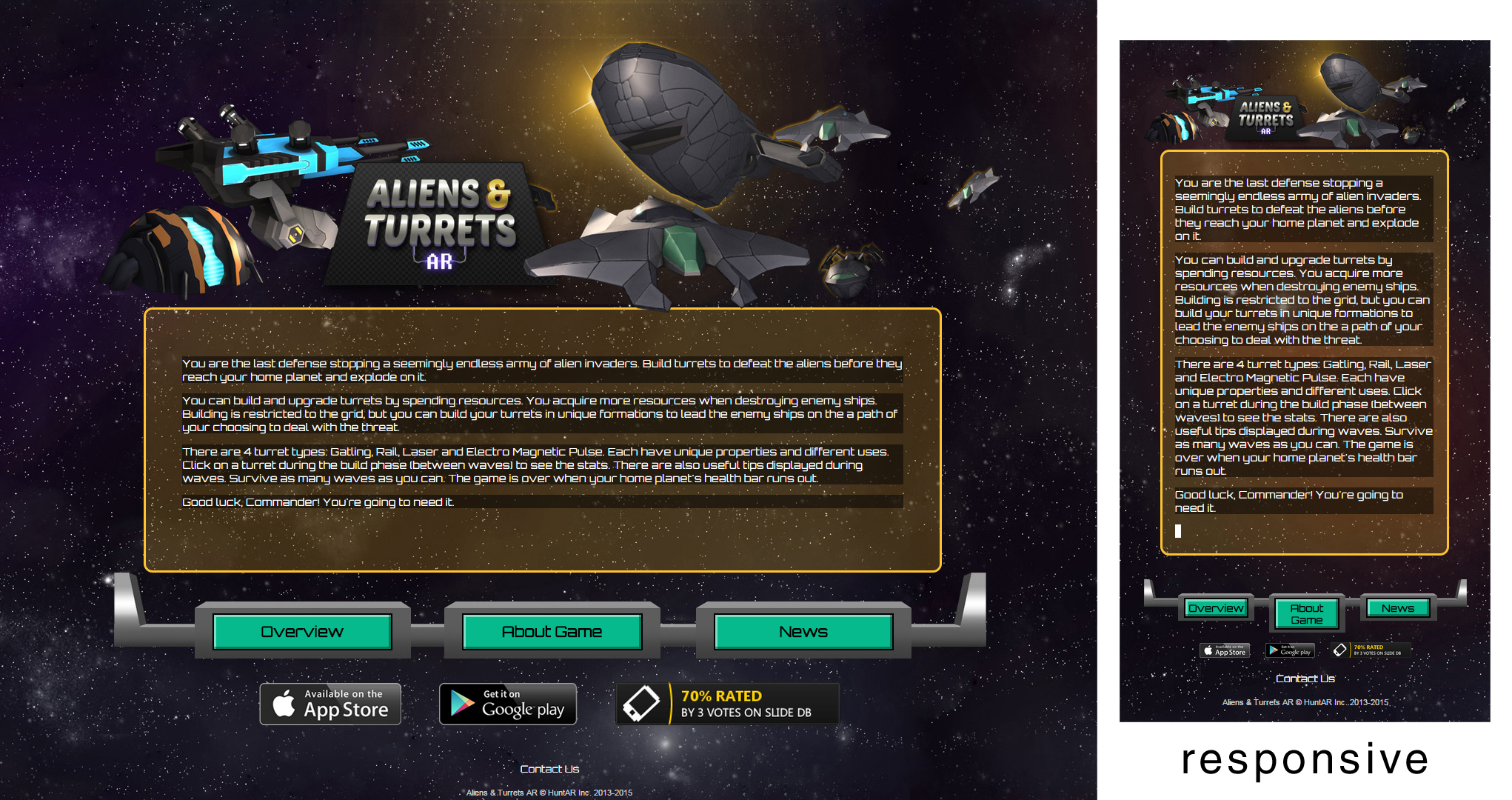
A creative Sci-Fi themed "computer console" design with a scrolling space background. A slick multi-page design with social media and app store/google play download links. The design is responsive and everything scales down to mobile screens. Using media queries, the appropriate resolution background image is selected and loaded to keep the animation smooth and the load time low.

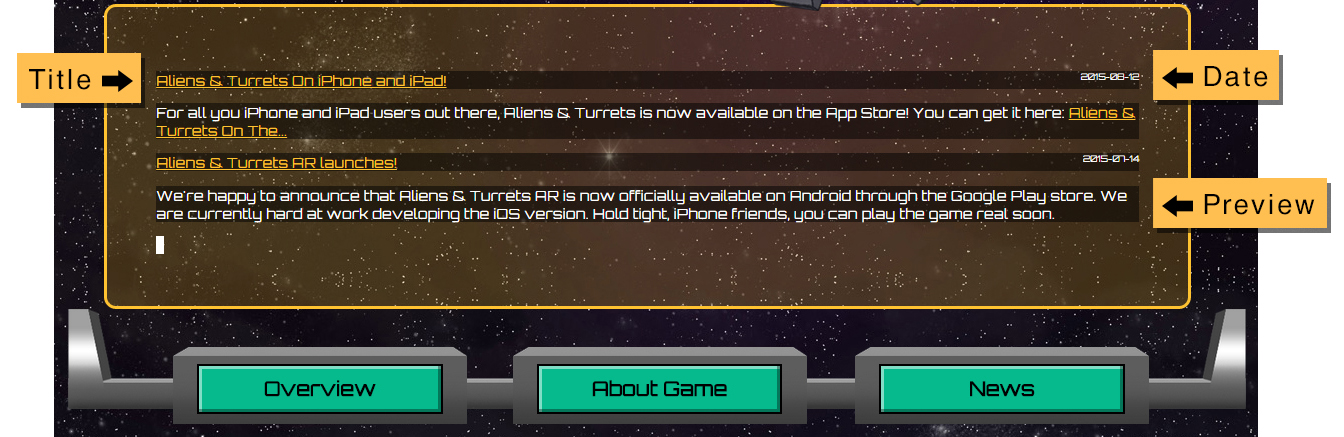
The news page populates with the most recent posts from the company WordPress site that are tagged with the "Aliens & Turrets" tag. I query the database using PHP and MySQL and fetch the post titles, descriptions, date and post body for use on this page.

HTML5, CSS3, PHP, MySQL
Created a website that really pops and stands out from most static app landing pages with impressive but lightweight CSS-driven animation. Leveraged WordPress data externally to populate the news feed with relevant updates. Reached over 1000 pageviews with a clickthrough rate of 64% to the app store pages.

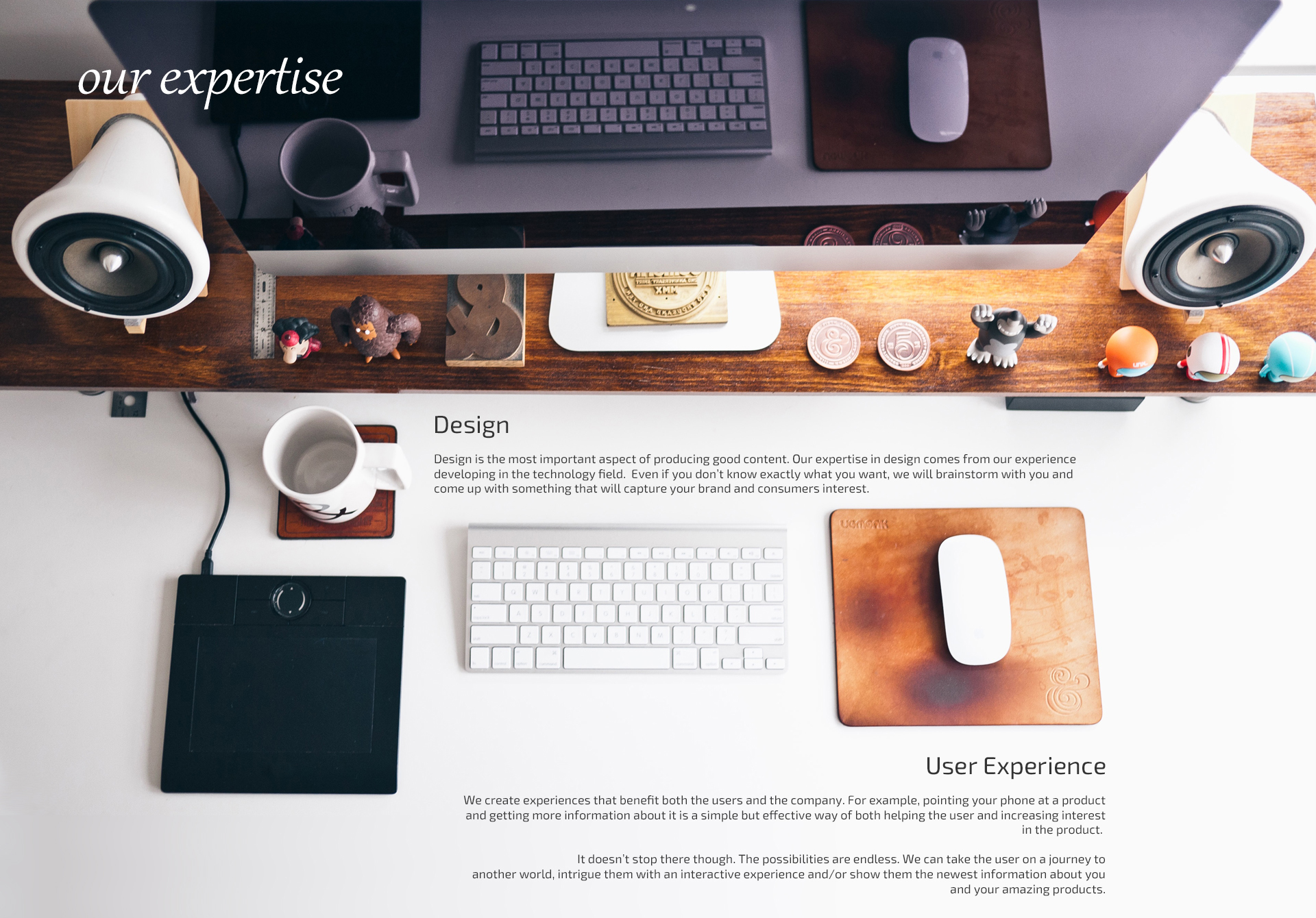
A navigation bar complete with JQuery-based smooth scrolling to the different sections of the single page design.
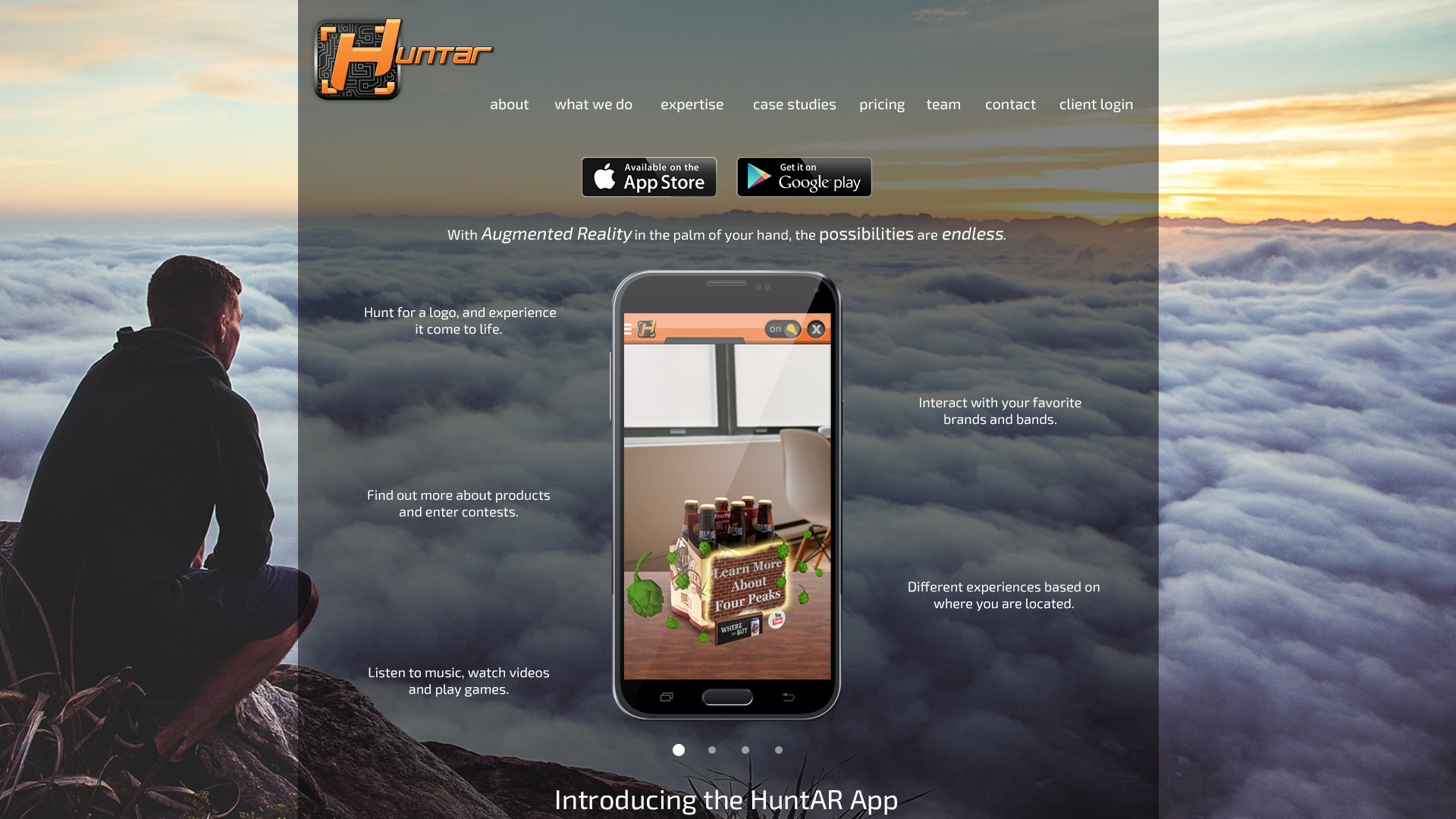
 A fresh and unique design with an appealing use of negative space.
A fresh and unique design with an appealing use of negative space.
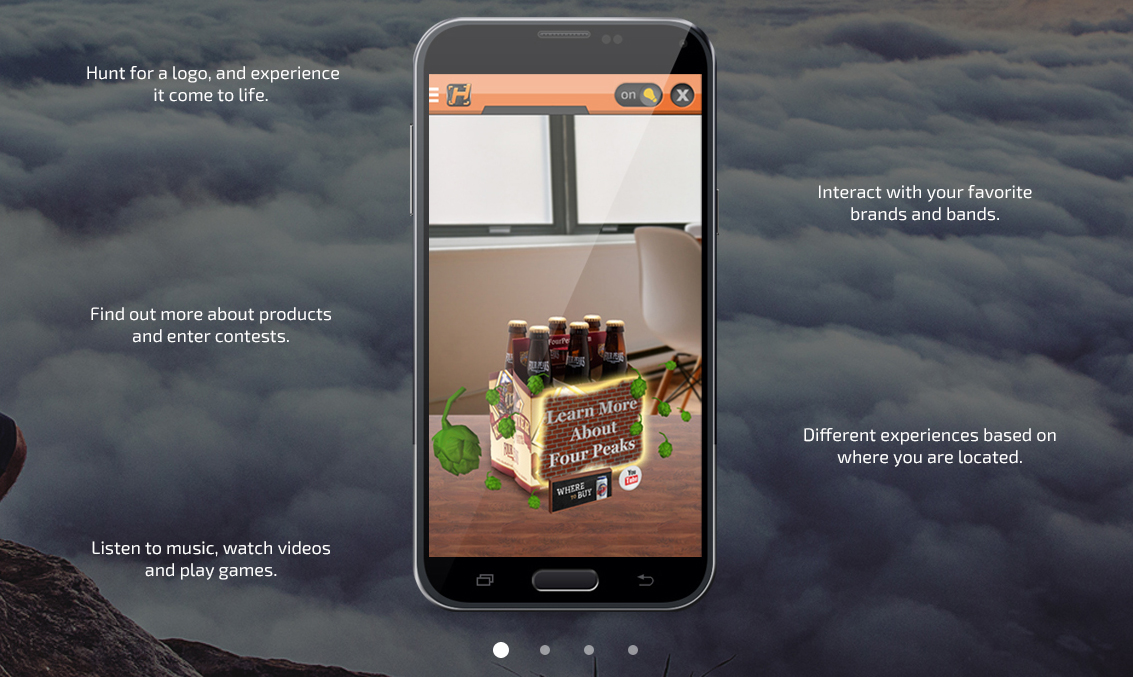
 A responsive image carousel/slider displaying several app screenshots.
A responsive image carousel/slider displaying several app screenshots.
 A clean and concise footer section with contact and social media links.
A clean and concise footer section with contact and social media links.
 You can view the full design here.
You can view the full design here.
WordPress, HTML5, CSS3, Javascript, JQuery
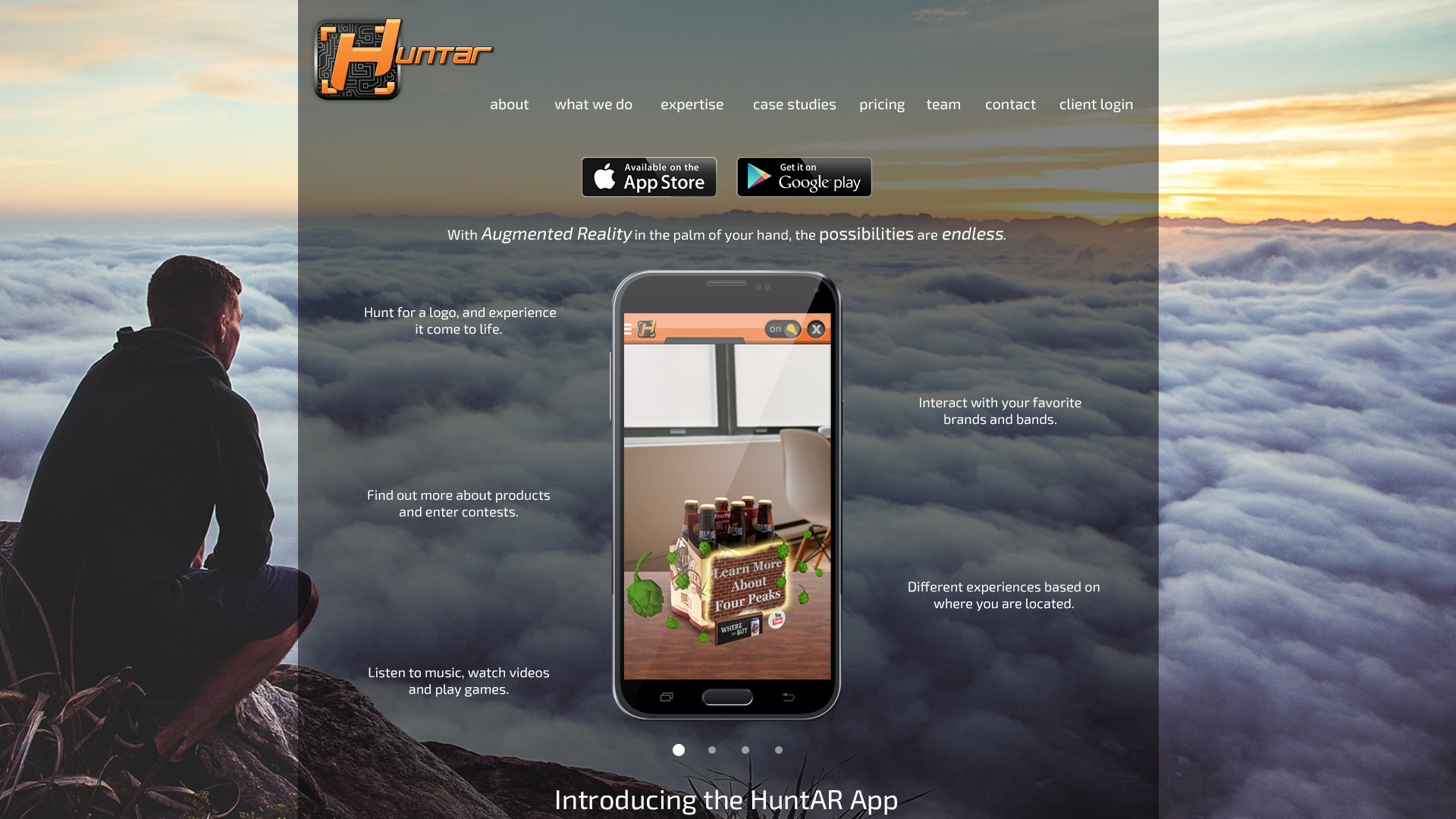
My C.E.O. wanted to use WordPress so that non-tech savvy members of the team and advertising partners could create and modify content. He was using a publicly available theme purchased from ThemeForest. I was able to convince him to allow me to design and develop a custom WordPress theme for the website so we could meet his requirements while also having an original design that could be shaped to better serve and represent the company.

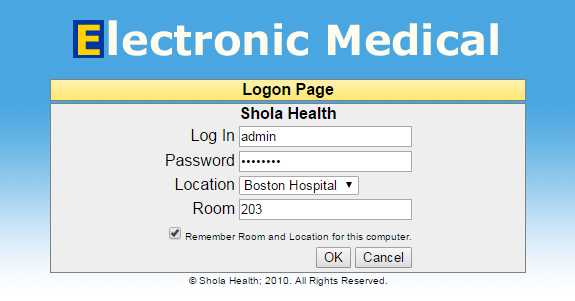
A secure login system with database-logged sessions in addition to cookies.

Here's a code example of how I accomplished the login system.
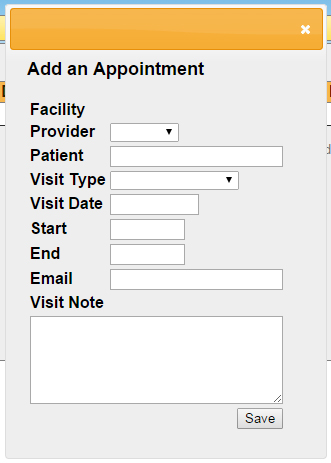
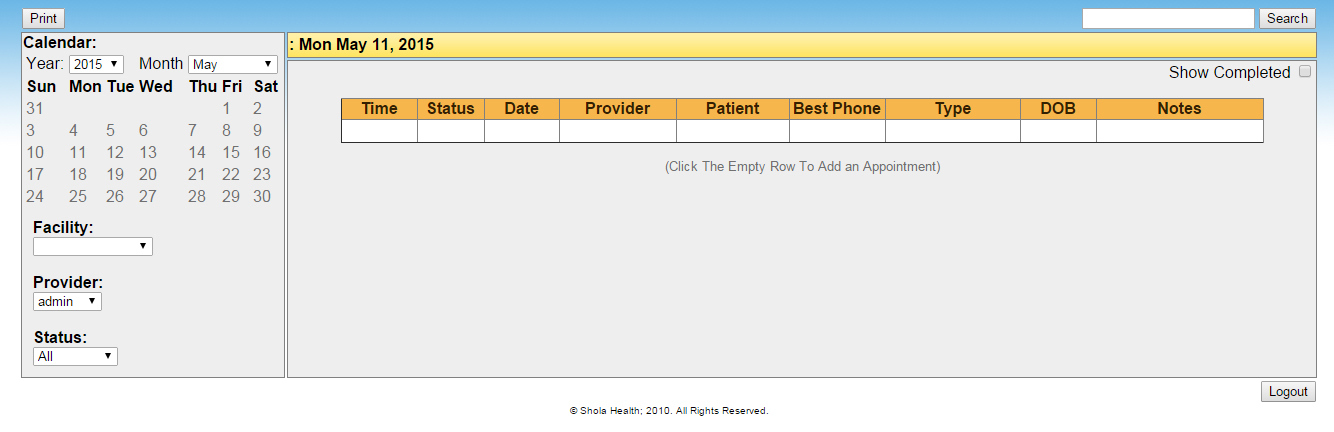
Appointment scheduling tools.

An appointment calendar with a ready-to-print quick reference table.

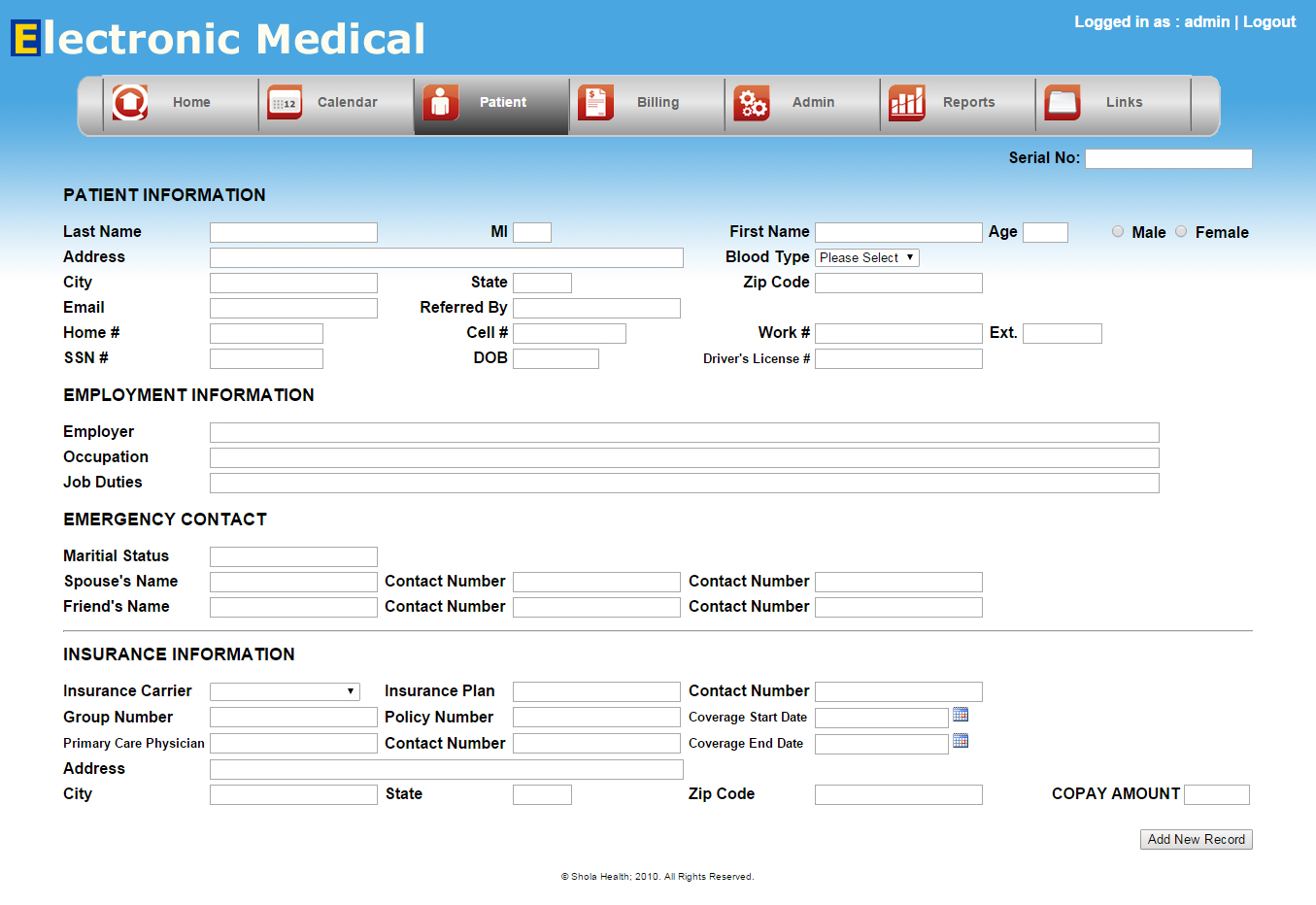
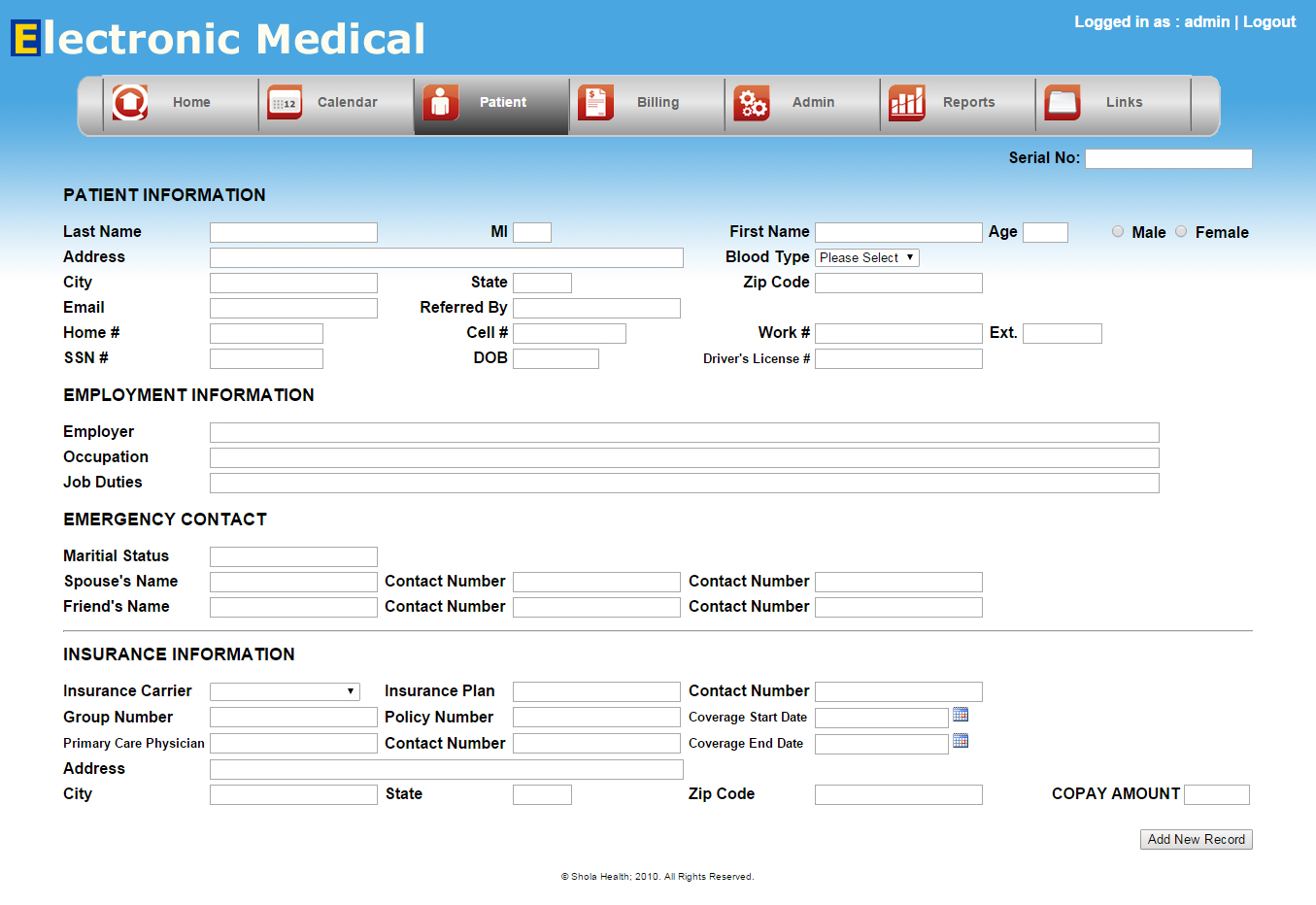
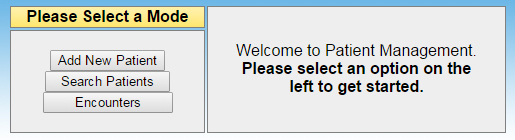
Patient medical history records.

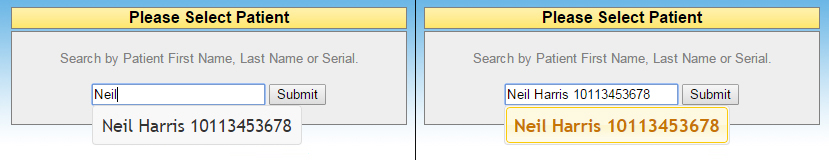
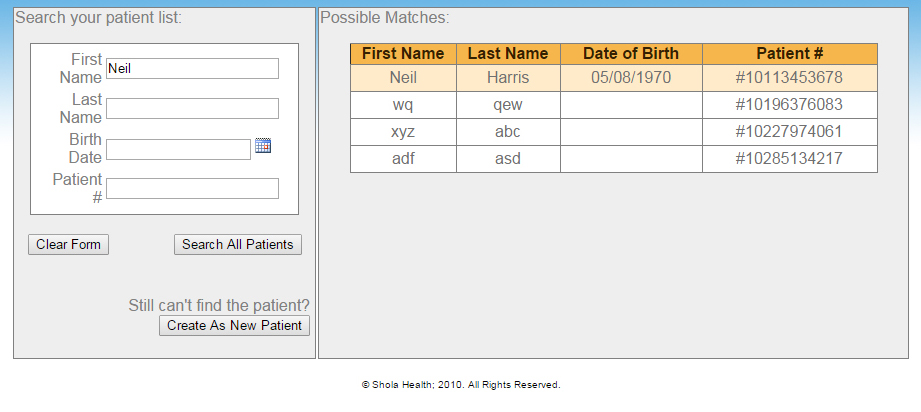
A robust search algorithm with auto-complete.


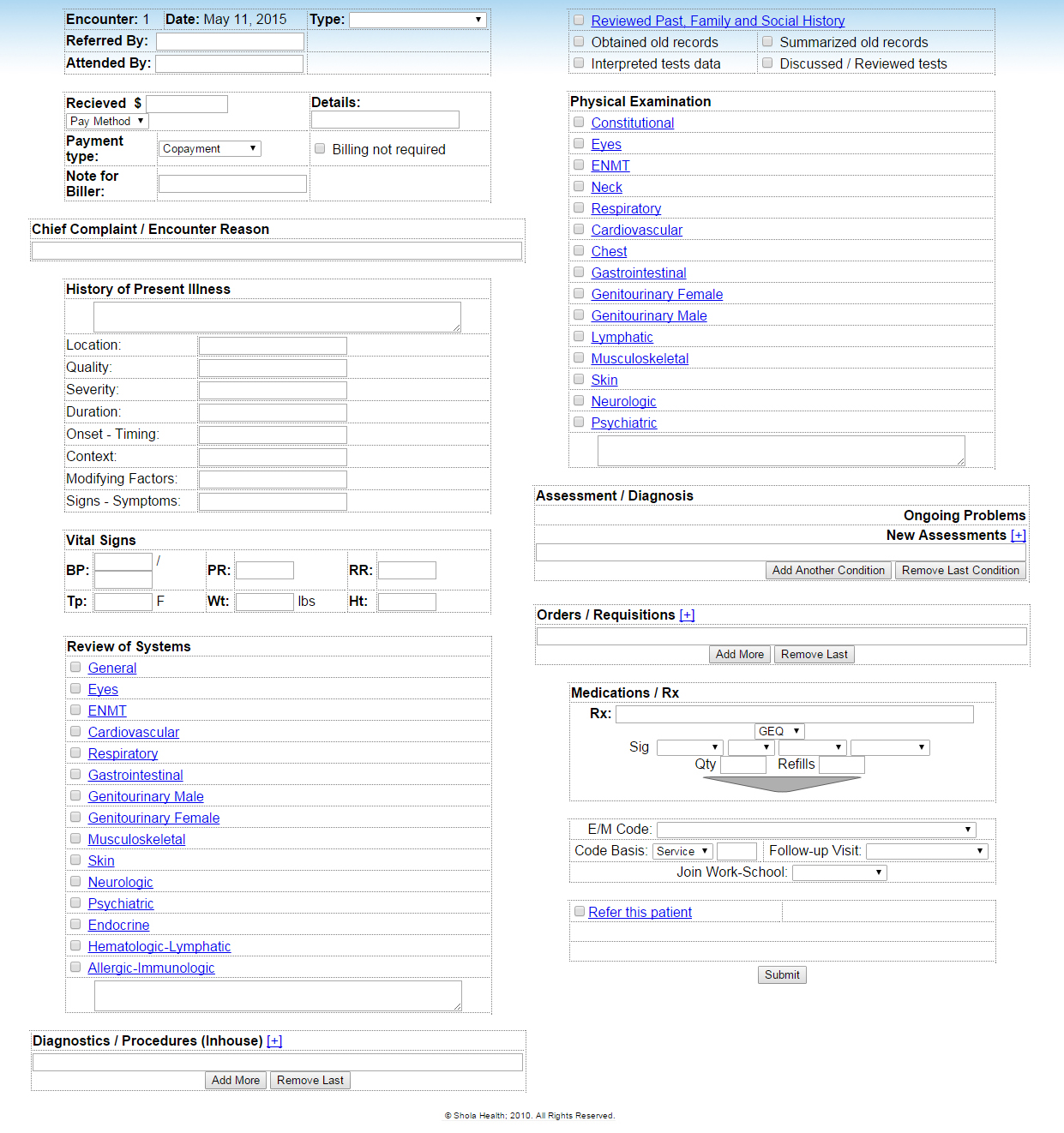
Doctor's visit (encounter) forms and records.

HTML, CSS, Javascript, JQuery, JQueryUI, PHP, MySQL
I developed an entire CMS in one month and gained valuable experience in complex database architecture, PCI compliance and SSL. This was my biggest contract when I was freelancing part-time as a junior in high school.

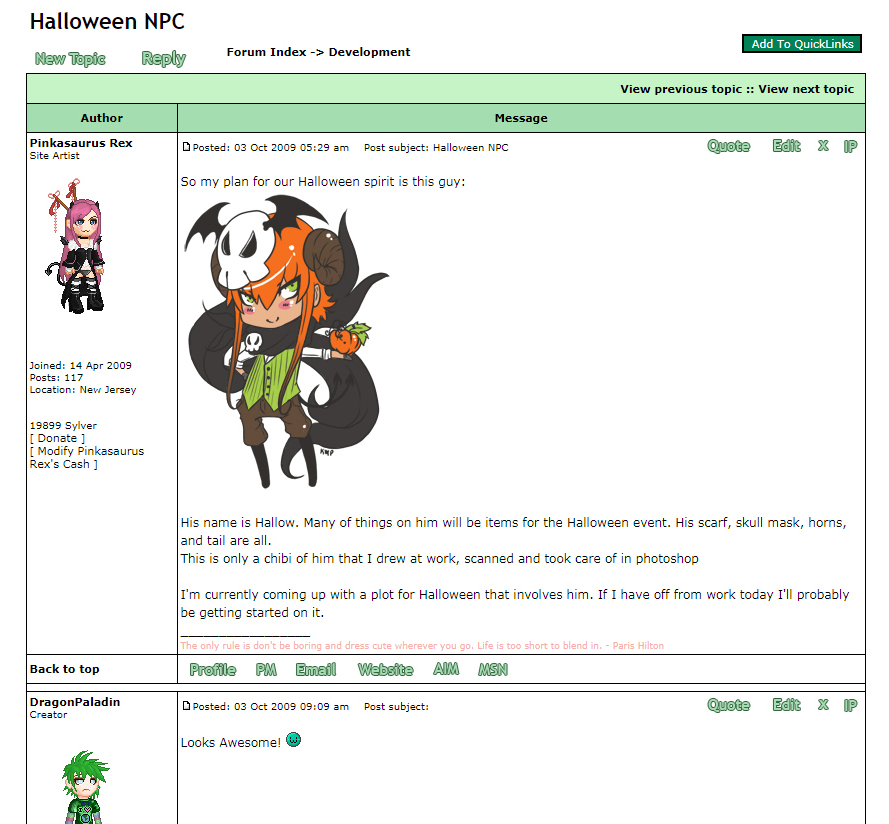
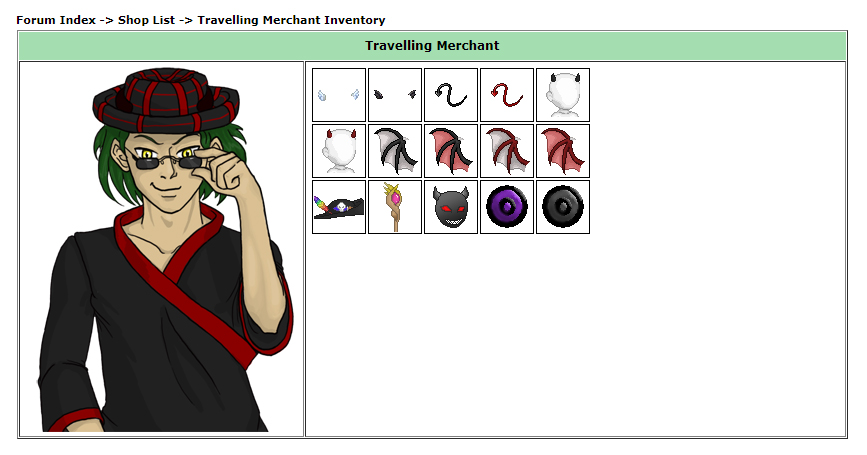
Every user had a personal character called an avatar which they could customize with different clothes and hairstyles. We used Javascript to layer different .PNG files on top of each other while editing, and PHP to merge all the images upon clicking save into a single .PNG file.
Incentivized posting created user-generated content and fostered a community of active users. By posting, users would earn virtual currency which they could use to purchase items for their character or gift to other users.

Shops where you could spend the virtual currency (called "Sylver") on items for your character. Every user also had the ability to create their own personal shop to resell items they no longer wanted.

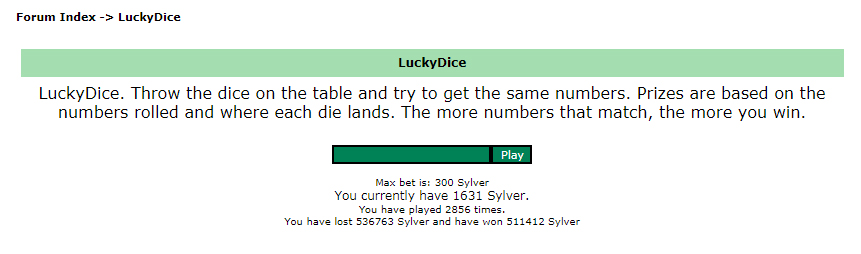
PHP-driven luck-based games for some extra entertainment.


Customization and personalization are key features that attract users to join and participate in the forums.
HTML, CSS, Javascript, phpBB, PHP, MySQL
This was the first website I created when I was 14 years old. I learned how to work with other people's code from creating mods and custom templates for phpBB. I learned how to run a community, how to market a product and grow the userbase. I learned PHP and MySQL, site hosting and migration, and database management practices. I would later leverage these back-end skills with my HTML and CSS knowledge to become a freelance web developer.
Thanks for checking out my work, I really appreciate it. :)